Дом в лесу. Работа с освещением в Unity 3D
Учебные материалы для школы программирования. Часть 8
Spoiler
Продолжим “природную” тематику. Ранее, мы учились делать деревья, построили простой домик, а сегодня добавим чуточку света! Создав простую сцену, мы научимся основам работы с динамическим освещением, различными видами источников света и создадим фонарик.
Материалы к уроку здесь. Ну что, поехали!
Порядок выполнения
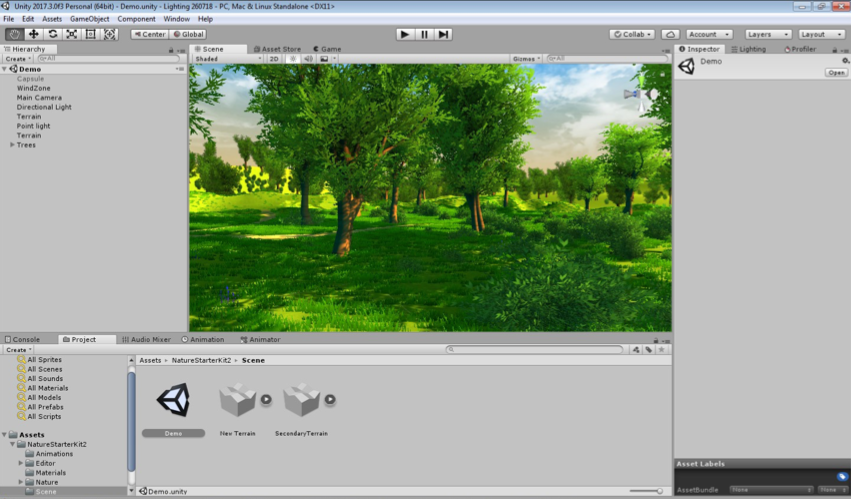
Начнем с нового проекта, и, для экономии времени и сил, добавим в него ассет Nature Starter Kit 2.
Откроем демо-сцену.

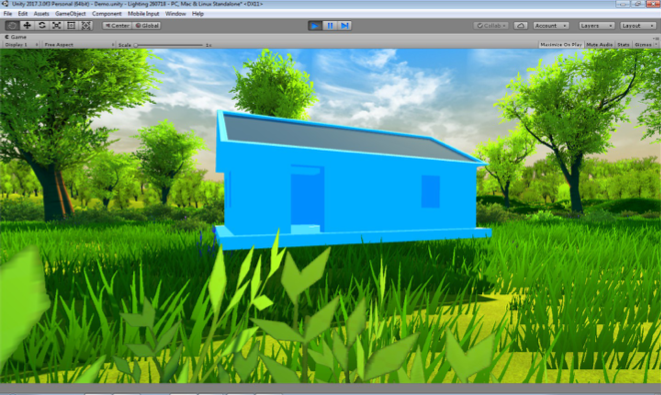
Удалим из неё камеру, добавим игрока от первого лица из ассета Characters, и импортируем дом из прошлого урока.

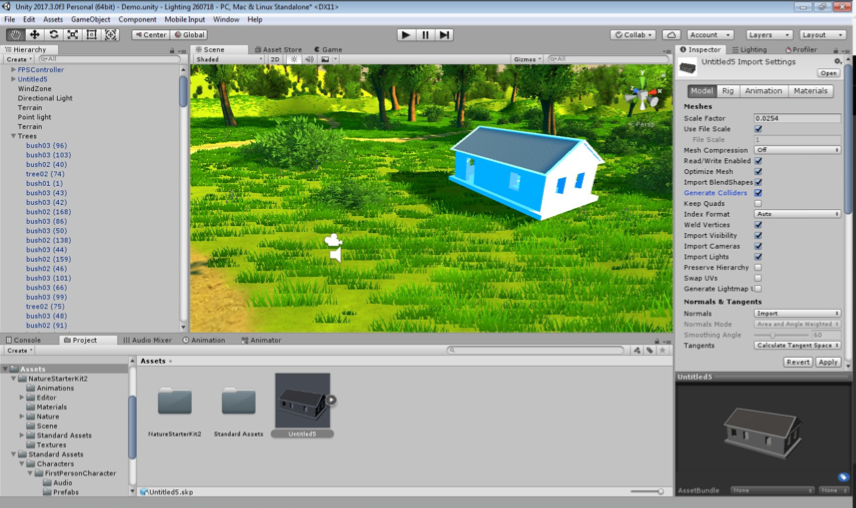
Видно, что дом абсолютно белый и мы проходим сквозь него. Перейдём в настройки импорта модели и выставим галочку Generate Colliders.

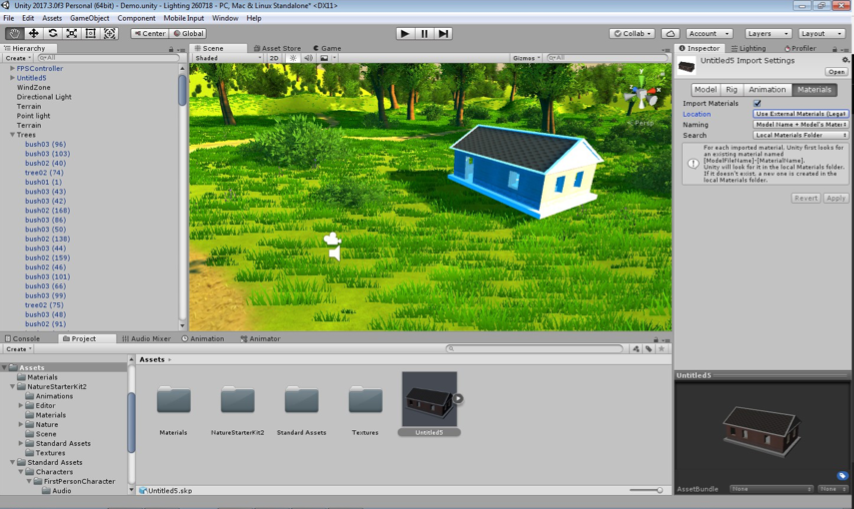
Далее, перейдём во вкладку материалов модели и сменим тип импорта материалов с Internal на External. Кликаем “принять”, при этом происходит импорт материалов из папок SketchUp. В итоге, дом становится материальным и раскрашивается в нормальные цаета.

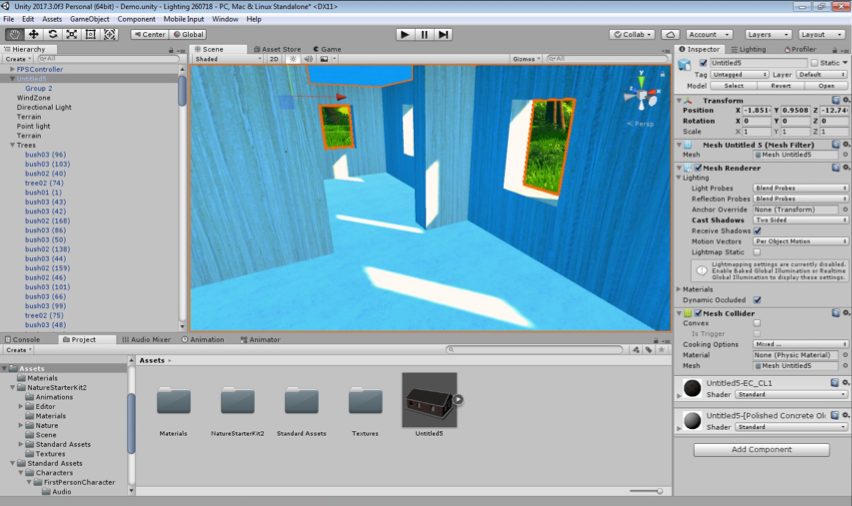
Но дом “просвечивает” по углам – давайте избавимся от этой проблемы:
Для этого выставим компонентам Mesh Renderer параметр Cast Shadows в значение Two sided. Теперь, свет проходит только через окна.

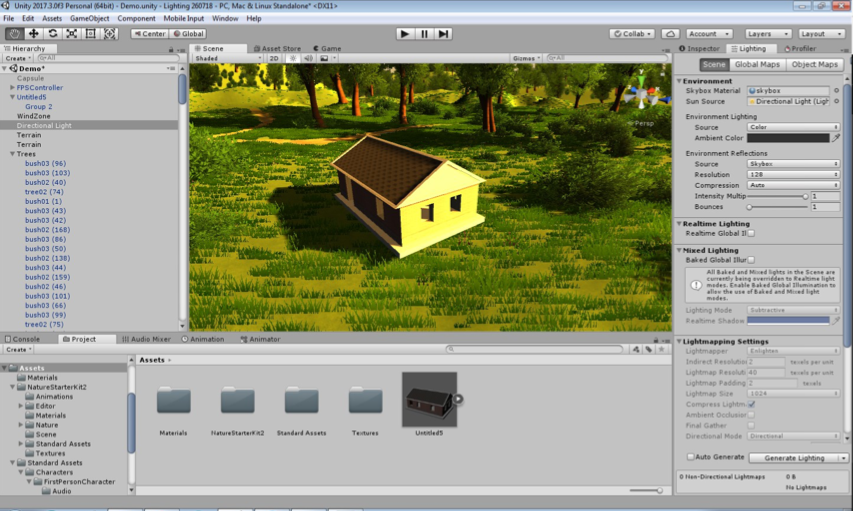
Уберём синеву и снизим яркость света. Для этого откроем панель Lighting и выставим Ambient Color значение пониже.

Теперь, найдём источник направленного света и изменим его цвет и интенсивность. Сделаем почти чёрный цвет с лёгким синеватым оттенком.
Добавим на вход светильник — создадим сферу и новый для неё материал, выставим светимость материала в виде светло-серого цвета.
У сферы отключим отбрасывание теней.
Внутри сферы создадим Point Light, у которого увеличим дальность и выставим тип теней Soft Shadows.
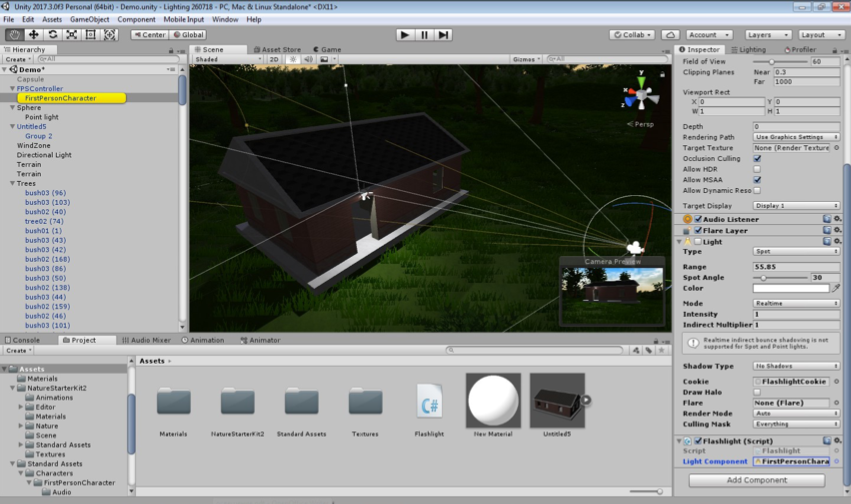
Теперь, займёмся созданием фонарика. Для этого в игрока, во вложенный объект, который содержит камеру, добавим компонент Light и выставим его в режим Spot.
Добавим фонарику дальности и направим всего игрока на стену — так проще настраивать.
Зачастую, не обязательно увеличивать интенсивность света, бывает достаточно добавить дальность — это убережёт от “пересветов” на ближних дистанциях.
Также, свету можно добавить в параметр Cookie световое пятно. Импортированный пак содержит как минимум 2 готовые текстуры.
Это световое пятно добавит нашему фонарику необходимый эффект.
Теперь, сделаем так, чтобы фонарик можно было выключать. Для этого, создадим новый скрипт.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Flashlight : MonoBehaviour {
bool isOn = false;
public Light lightComponent;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
if (Input.GetKeyDown(KeyCode.F)) {
isOn = !isOn;
lightComponent.enabled = isOn;
}
}
}Закидываем его и указываем скрипту компонент, которым хотим управлять. При этом, мы должны отключить компонент света фонарика, чтобы при старте игры он был выключен.

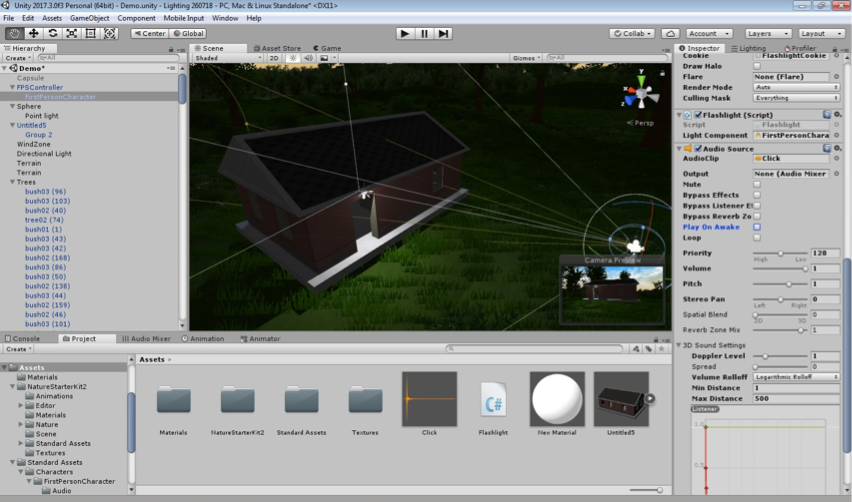
Если учащиеся справились раньше, можно добавить звук включения / выклчюния фонарика: импортируем приложенный звуковой файл (в папке материалов к уроку), на объекте фонарика добавим компонент AudioSource и закинем в него звук, уберем чекбокс PlayOnAwake.

Код тоже придётся модифицировать, добавив обращение к AudioSource.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Flashlight : MonoBehaviour {
bool isOn = false;
public Light lightComponent;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
if (Input.GetKeyDown(KeyCode.F)) {
isOn = !isOn;
lightComponent.enabled = isOn;
GetComponent<AudioSource>().Play(); // Звук фонарика
}
}
}На этом этапе разбор динамического света и основных его источников можно считать завершённым.
В начале статьи, вы найдете ссылку на полный проект, но в случае с неустановленным SketchUp на ваш компьютер, модель дома не распознается.