Новый график на Moiva.io с данными от #StateOfJS

Автор популярных ежегодных отчетов #StateOfJS и #StateOfCSS Sacha Greif (он же автор VulcanJS и Sidebar) обратился ко мне с идей включить данные отчета на Moiva.io.
Я ответил “Конечно!”
Что такое Moiva.io
Это проект цель которого максимально упростить сравнение жаваскрипт библиотек и показать тренды по ряду метрик.
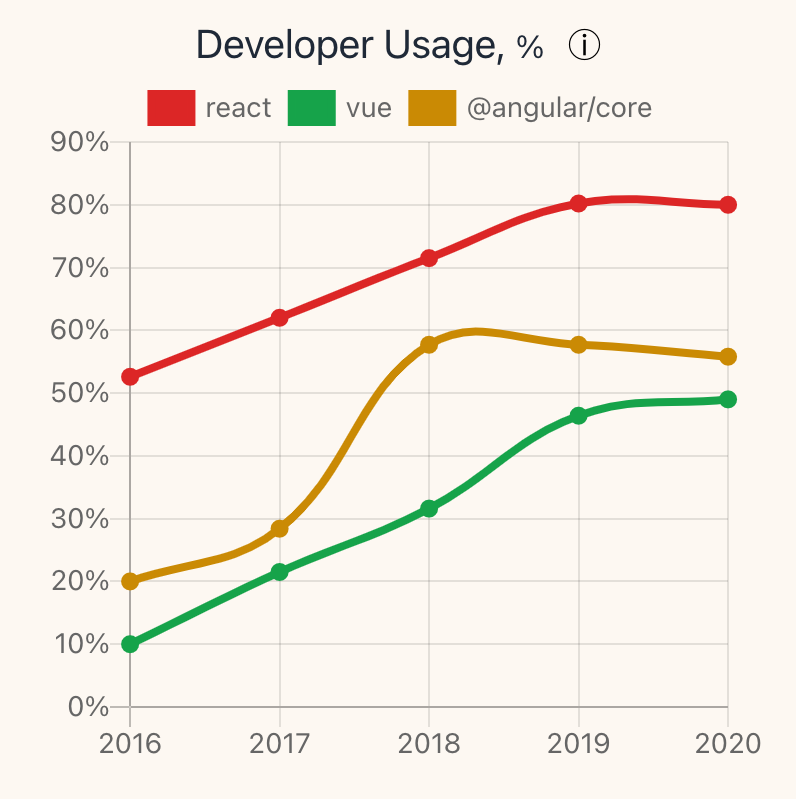
О чем новый график
Я изучил последний отчет StateOfJS и решил что наиболее полезным будут данные о том какая часть разработчиков используют ту или иную библиотеку. StateOfJS охватывает только ограниченный набор библиотек, но зато самых популярных и трендовых библиотек. Для остальных я решил просто не отображать график.
Откуда данные
У меня уже и ранее была мысль добавить данные отчетов в проект и я намеревался вручную собрать все данные и захардкодить.
На мое счастье Sacha Greif подбросил идею использовать их апи. Выяснилось что у них есть открытое и очень толковое GraphQL api. О большем я и мечтать не мог. Дальнейшее – дело техники.
Заключение
Наиболее нагляден новый график на примере сравнения жаваскрипт фреймворков https://moiva.io/?compare=@angular/core+react+svelte+vue.
Любое мнение, фидбек и идеи очень приветствуются.